
The move to mobile-first design is becoming more than a trend in our digitally-driven world; it is a vital component of modern web development and design methodologies. Anyone aiming to make a big impression online has to understand the significance of mobile-first design since smartphones continue to rule our everyday interactions.
What is Mobile-First Design?
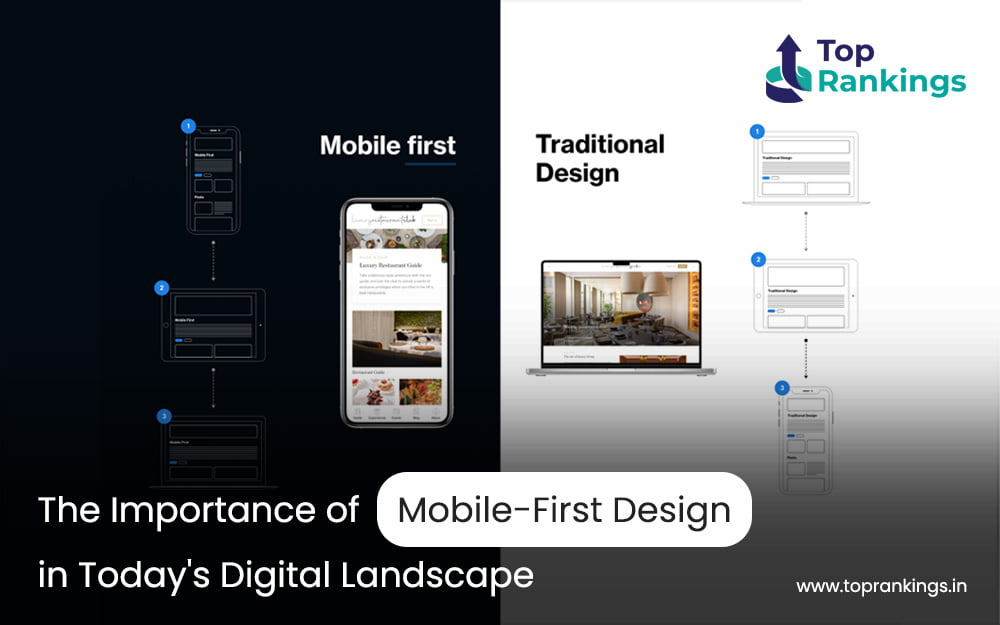
A design method known as “mobile-first” includes designers creating websites and apps first for devices with smaller screens, such as smartphones, and then adapting them for tablets and desktop computers. The traditional strategy, which gave desktop design top priority, has been reversed by this approach. The concept is simple: start with the least amount of constraints and work your way up to ensure a flawless user experience on the majority of popular devices.
Why Mobile-First?
- Growing Mobile Usage: Globally, users’ usage of mobile internet is steadily rising, according to statistics. Nowadays, more people use mobile devices than desktop computers to access the internet. This change signifies that a lot of people are likely to interact with your brand for the first time on a mobile device.
- Enhanced User Experience: A focus on touch-friendly interfaces, quick load times, and simple design is what mobile-first design does to put first the user experience on mobile devices. Efficient design prioritizes speed and efficiency, focusing on two elements that are critical for capturing and holding users’ attention: smaller screens and less processing power.
- Improved Search Engine Ranking: Responsive websites are given more weight in search results by search engines like Google. Google has given preference to mobile-friendly websites in its search results since 2015. This policy culminated with the introduction of mobile-first indexing. This indicates that Google indexes and ranks content mostly using its mobile version.
- Increased Conversion Rates: A website designed for mobile devices has a higher conversion rate among users. This is because a mobile-friendly design provides a better user experience, driving more interactions and longer stay times. Conversion rates can be greatly increased by having mobile-friendly websites that are simple to use and navigate.
Challenges and Considerations
Although there are many advantages to designing for mobile devices initially, there are drawbacks as well. Designers have to balance functionality and content differently on mobile screens due to their limited area when compared to desktop ones. This can involve making difficult choices regarding which essential elements should come first and which may wait.
Furthermore, there is a wide range in the screen size, resolution, and functionality of mobile devices. It takes a flexible and careful design approach for designers to make sure their mobile-first designs are responsive and adaptable across various devices and operating systems.
Looking Ahead
The need for mobile-first design will only increase as more mobile devices hit the market and technology advances. Advancements such as voice search, augmented reality (AR), and virtual reality (VR) will further define the parameters of mobile web design. Businesses and designers need to keep embracing and innovating within this mobile-first framework if they want to remain competitive and innovative.
To sum up, mobile-first design is a fundamental shift in the way digital experiences are developed to meet modern users where they are, not just a technical approach. In today’s fast-paced digital landscape, designers and developers can develop more profitable, accessible, and engaging websites and applications by using the mobile-first approach.


No Comments yet!